Be Part of the Tech Evolution at PayFit
At PayFit, our tech department is integral to revolutionizing payroll management for small and medium-sized enterprises (SMBs). We're building a SaaS platform that empowers customers with maximum autonomy and sustainable growth.We believe in empowering our users by providing an intuitive, user-friendly platform that simplifies payroll management.
Our technology is designed to offer maximum autonomy, allowing our customers to manage their payroll processes effortlessly and efficiently.By collaborating with industry leaders and innovative partners, we enhance our platform's functionality and extend our market presence, ensuring that we remain a preferred choice for SMBs.
Our Open Roles
-
 Senior Software Engineer - HR SuiteEngineering · Paris, Barcelona · Hybrid
Senior Software Engineer - HR SuiteEngineering · Paris, Barcelona · Hybrid -
 Engineering ManagerEngineering · Paris · Fully Remote
Engineering ManagerEngineering · Paris · Fully Remote -
 Senior Software Engineer - Low-Code Build & RunEngineering · Paris · Hybrid
Senior Software Engineer - Low-Code Build & RunEngineering · Paris · Hybrid -
 Senior Software Engineer - PayrollEngineering · Paris, Barcelona · Hybrid
Senior Software Engineer - PayrollEngineering · Paris, Barcelona · Hybrid -
 Senior Software Engineer - TimeEngineering · Paris, Barcelona · Hybrid
Senior Software Engineer - TimeEngineering · Paris, Barcelona · Hybrid -
 Senior Software Engineer - Front-end FrameworkEngineering · Paris · Hybrid
Senior Software Engineer - Front-end FrameworkEngineering · Paris · Hybrid
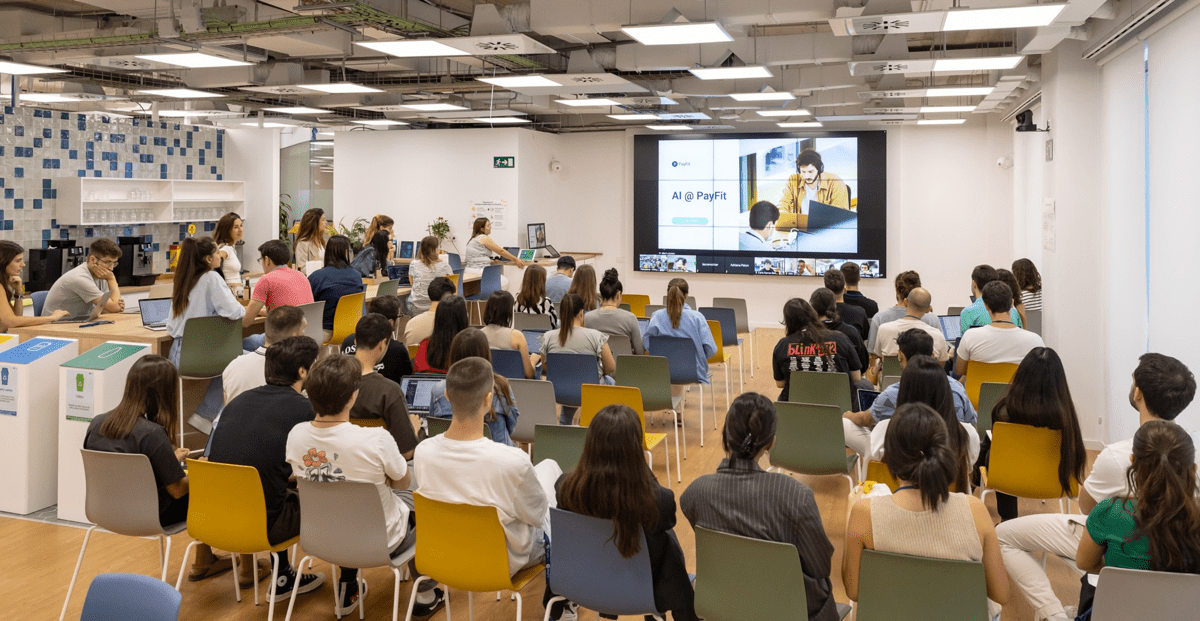
Meet our Tech team








Know more about our Tech team
Meet Ghizlane Aroussi, our Engineering Manager
Meet Alfonso Pola, our Engineering Manager
Meet our Tech Team
-
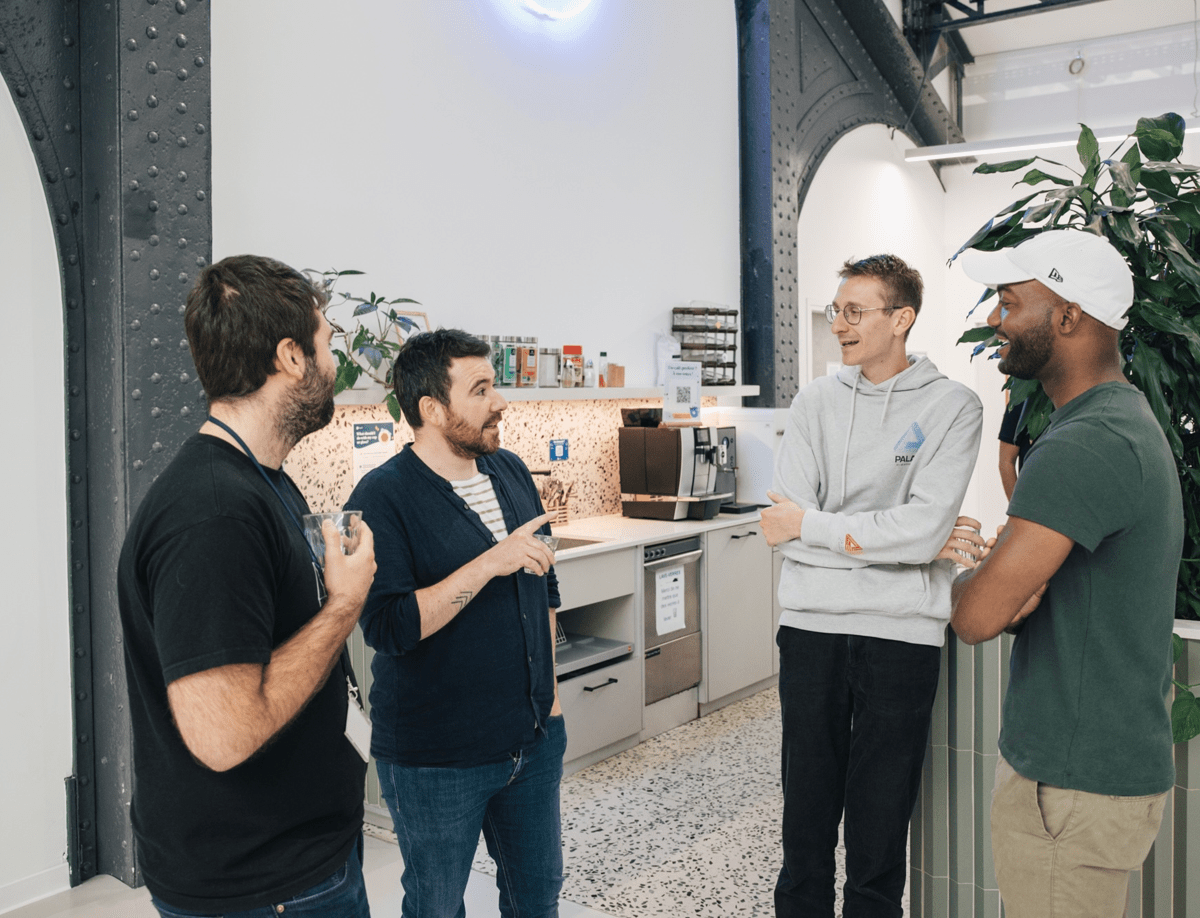
What I love most about being part of PayFit's Tech team is the sense of community and the genuine care we have for each other's success and well-being. Working alongside a community of talented, passionate individuals makes every day exciting and fulfilling.
Mejdi Ourir Software Engineering
-
Leading the Time Management team at PayFit, I have the opportunity to drive our tech roadmap using cutting-edge technologies like React, NestJS, MongoDB, Kubernetes, and AWS. PayFit provides a dynamic, remote-friendly environment that spans Paris, Barcelona, and London, allowing me to work globally while staying connected with an amazing team. I love being part of a company that embraces innovation in tech and fosters a supportive team atmosphere.
Alfonso Pola Engineering Manager







Already working at PayFit?
Let’s recruit together and find your next colleague.
